Doran Gadget – Bagi seorang UI/UX designer, tools dengan fitur unggulan adalah pendukung untuk hasil lebih baik. Salah satu yang bisa digunakan adalah Figma. Tools ini mulai banyak digunakan sejak beberapa waktu belakangan. Lalu, apa itu Figma, fungsi, keunggulan, hingga fiturnya? Ada baiknya Anda mengetahuinya dengan menyimak artikel ini sampai tuntas.
Figma Adalah Solusi Bagi Web Designer

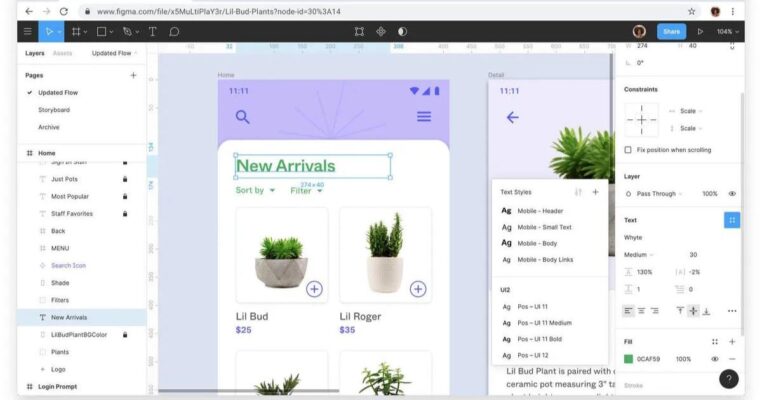
Figma merupakan aplikasi atau tools yang bisa digunakan pada sistem operasi Windows maupun MacOS dalam membuat purnarupa (prototype) aplikasi maupun desain lain. Basis dari aplikasi ini adalah vektor, dengan begitu cocok untuk desain website maupun user interface pada aplikasi.
Kerennya lagi, Anda tidak perlu mengunduh dan install di PC karena berbasis web. Jadi, tinggal menggunakannya saja selama tersambung dengan jaringan internet. Pekerjaan yang dilakukan juga akan tersimpan secara otomatis. Bahkan, pengguna dapat mengedit hasil pekerjaan dan mengetahui hasilnya secara realtime.
Baca juga: Mengenal Google Colab dan Tutorial Mudah Menggunakannya!
Fungsi Figma

Fungsi Figma memang beragam dan mendukung untuk kebutuhan website dan aplikasi. Setidaknya, lima fungsi unggulan Figma yakni:
1. Desain untuk Sosmed
Dapat digunakan untuk frame dalam membuat desain pada sosmed. Mulai dari postingan untuk Instagram, Twitter, dan lainnya. Dengan adanya frame ini, Anda bisa membuatnya lebih menarik dan tanpa harus mengukurnya secara custom. Sebab, ukurannya sudah disesuaikan dan tinggal pilih saja.
2. Figma Digunakan untuk Mockup Desain
Figma juga bisa digunakan dalam membuat mockup desain produk tertentu. Hal ini akan memudahkan pengguna dalam melihat gambaran secara mendetail dari produk. Misalnya saja adalah mokcup dari desain kemasan, mokcup logo, dan lainnya.
3. Membuat Desain UI untuk Website dan Aplikasi
Terdapat banyak frame untuk membuat desain UI untuk aplikasi maupun website. Termasuk pilihan di sistem operasi Andorid maupun iOS. Lalu ada juga desain untuk tablet, dekstop dan lainnya. Nantinya, desain ini akan diimplementasikan dalam bentuk script oleh programmer.
4. Bisa Melihat Prototype Website maupun Aplikasi
Setelah desain jadi, Anda bisa melihat prototype yang berupa gambaran awal maupun klik tayang. Dengan melihat prototype ini, Anda bisa mengetahui kekurangan apa saja yang perlu diperbaiki sebelum nantinya desain ditetapkan pada aplikasi maupun website.
5. Wireframe Aplikasi
Figma sering digunakan dalam membuat wireframe aplikasi. Artinya, digunakan untuk membuat gambaran secara kasar desain yang akan dibuat nantinya. Mulai dari kerangka desain dan divisualisasikan.
Baca juga: ChatGPT vs Bard Google, Mana yang Lebih Baik?
Keunggulan Figma

Sementara itu, beberapa keunggulan Figma yang bisa dirasakan oleh para pengguna saat membuat aplikasi dan web desain adalah sebagai berikut:
- Lebih mudah dalam membuat mockup cukup dengan mode drag and drop di kanvas. Dengan begitu, Anda dapat membuat prototype
- Interface Figma lebih sederhana dan mudah dipahami oleh pemula. Misalnya dalam menambahkan objek, hanya perlu satu kali klik saja.
- Bisa diakses dari mana saja dan kapan saja selama terhubung dengan internet. Jadi, Anda bisa membukanya dari desktop maupun smartphone.
- Mendukung berbagai platform seperti Linux, Windows, Android, iOS, dan macOS.
- Project yang telah dibuat bisa disimpan pengguna dalam format PDF, hal ini bisa dibuka dengan mudah maupun diserahkan ke klien.
- Bisa berkolaborasi dalam menyelesaikan proyek lebih cepat dan realtime. Termasuk tanpa harus menginstallnya di perangkat komputer.
- Tersedia berbagai plugin tambahan yang dapat digunakan sesuai dengan kebutuhan pengguna.
Baca juga: 10+ Fitur MacOS Sonoma Terbaru dan Komputer yang Mendukung
Apa Saja Fitur Figma?

Setelah mengetahui fungsi dan keunggulan Figma, Anda juga perlu mengetahui apa saja fitur Figma yang menjadi andalannya. Selengkapnya bisa Anda lihat dalam tabel berikut ini:
| Fitur | Keterangan |
| Modern Pen Tool | Membantu pengguna dalam menggambar maupun menggunakan vector networks. Dengan begitu tidak perlu balik lagi ke titik semula. |
| Instant Arc Design | Memudahkan dalam membuat bentuk tertentu. Mulai dari lingkaran, busur, dan lainnya tanpa khawatir hasilnya tidak presisi dan lurus. |
| Open Type | Digunakan untuk mengkustomisasi font secara canggih untuk mengekspresikan brand atau merek. |
| Less Manual Resizing | Membuat lebih mudah dalam mengatur ukuran teks di button dengan otomatis. |
| Stretch to Fill | Dapat digunakan untuk setting layout otomatis. Mulai dari atas, bawah, kanan, maupun kiri dengan mudah dan responsif. |
| Design Speak Development | Pengguna bisa mengatur padding, spacing, dan direction yang diterjemahkan pada kode script. |
| Plugin | Ada beberapa plugin untuk desain seperti chart, icon, diagram, dan lainnya. |
| Widget | Objek khusus yang bisa dilihat semua pengguna atau orang lain di dalam sebuah file. |
| Easy Development | Objek khusus yang bisa dilihat semua pengguna atau orang lain di dalam sebuah file. |
| Private Extention | Bisa digunakan oleh perusahaan maupun organisasi dalam mendistribusikan widget dan private plugin perusahaan sesuai keperluan. |
| Unlimited Viewers | Bisa digunakan untuk mengundang teman dan tim dan melihat komentar mereka gratis sebanyak mungkin. |
| Inspect Design Files | Viewer bisa mendapatkan cuplikan script atau kode untuk Android, iOS, dan CSS. |
Baca juga: Perbedaan Lengkap Chromebook vs Windows, Mana yang Lebih Baik?
Penutup

Apabila melihat dari ulasan di atas, dapat disimpulkan jika Figma adalah tools yang tepat bagi para web designer. Khususnya dalam membuat interface hingga aplikasi. Bahkan, melihat prototype yang akan digunakan nantinya. Selain itu, dapat digunakan oleh para pemula sekalipun karena lebih user friendly.
Meski sangat direkomendasikan, kami menyarankan Anda untuk mempertimbangkan pilihan dengan kebutuhan dan keperluan penggunaan. Untuk mendukung kinerja Anda dalam menggunakan tools ini, ada baiknya Anda menggunakan aksesoris komputer terbaik yang bisa didapatkan di Doran Gadget. Mulai dari keyboard, mouse, dan lainnya dengan jaminan produk original dan garansi resmi pabrikan.